微信公众号二维码不同环境差异化处理
2019-08-28
看着新建的微信公众号那个位数的粉丝,心里慌啊!
想着如果看了我 csdn 博客的文章,觉得还不错,兴许还有可能会关注我的公众号。于是,继续折腾...
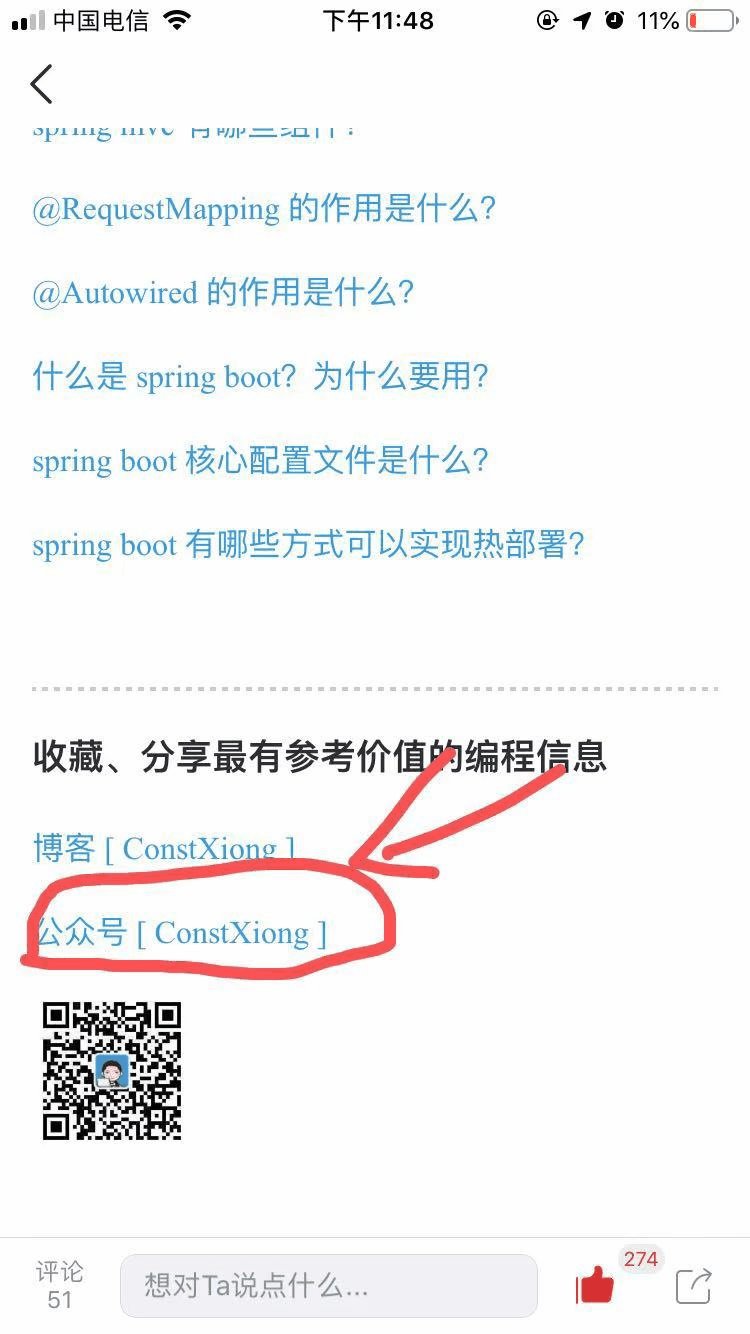
1、手机端微信,页面显示二维码,提示 "长按关注"。我做了试验,在微信的手机客户端访问公众号文章列表页,是没有关注按钮的,所以即使访问了去做关注操作还是很麻烦。

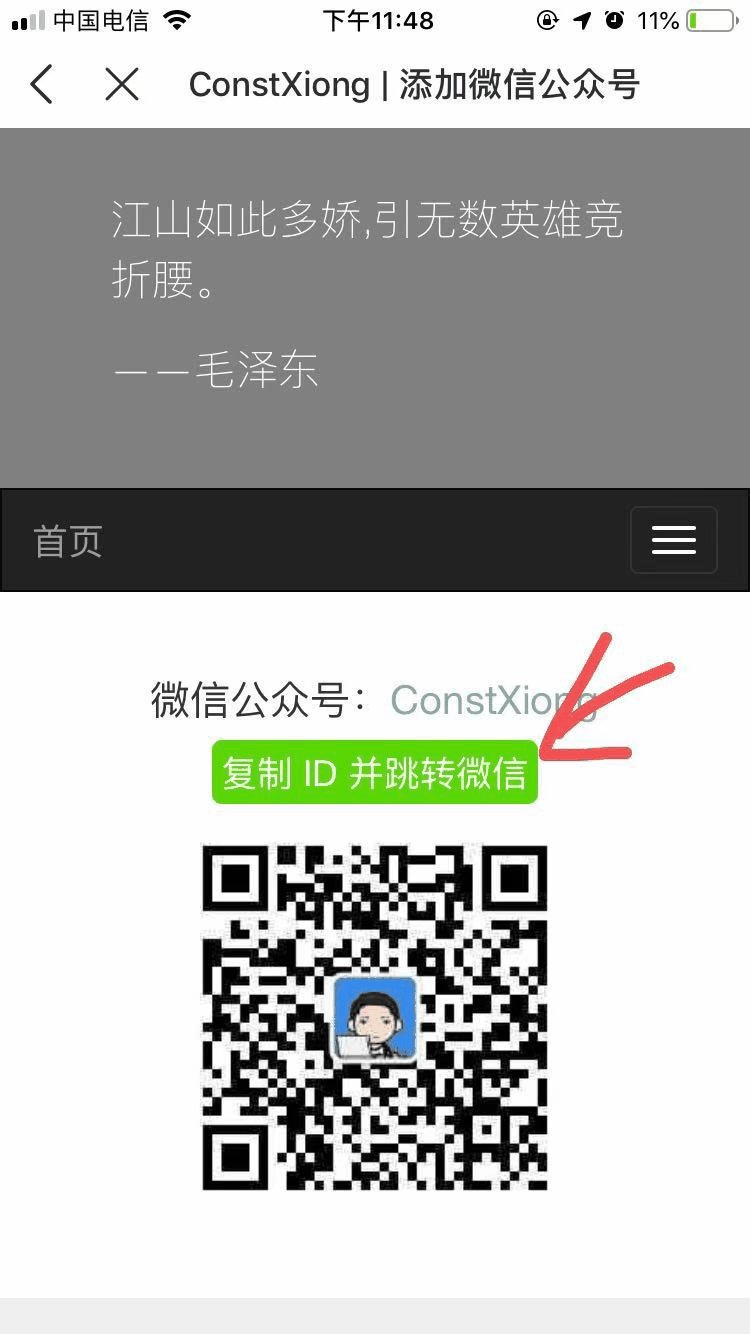
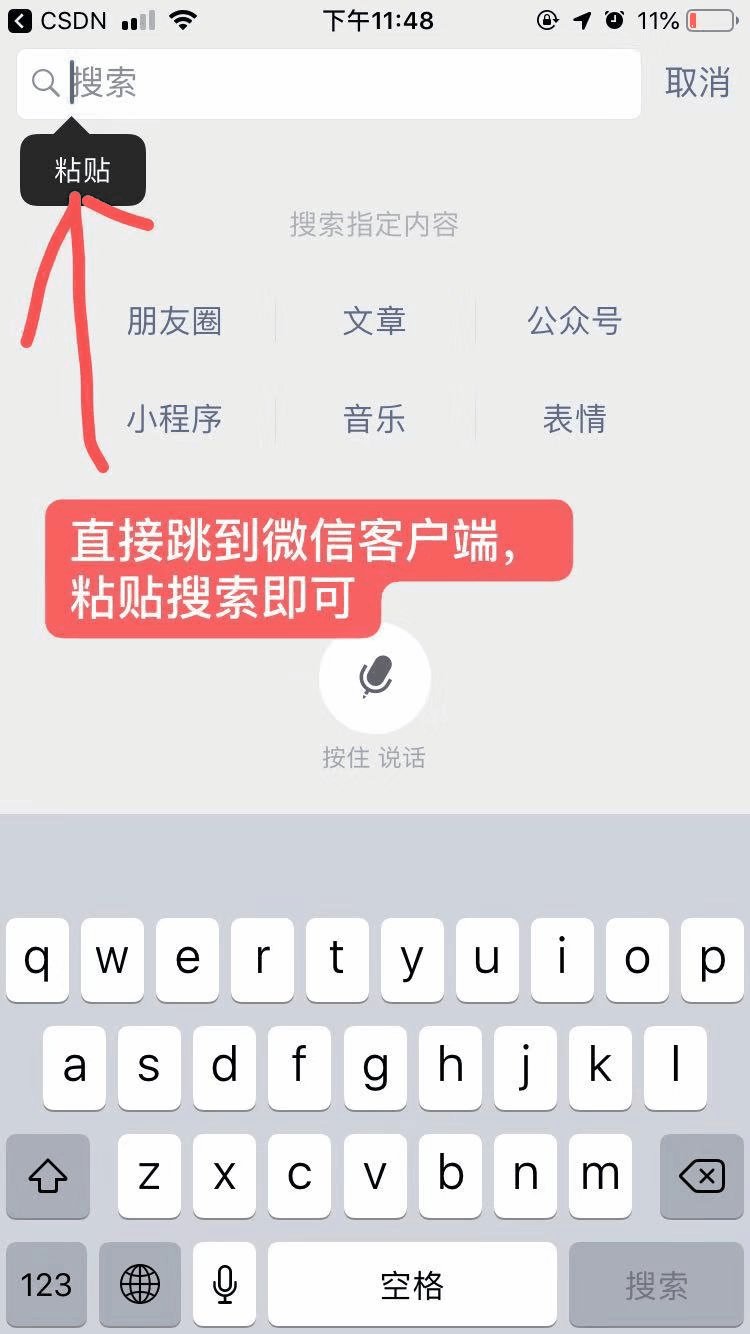
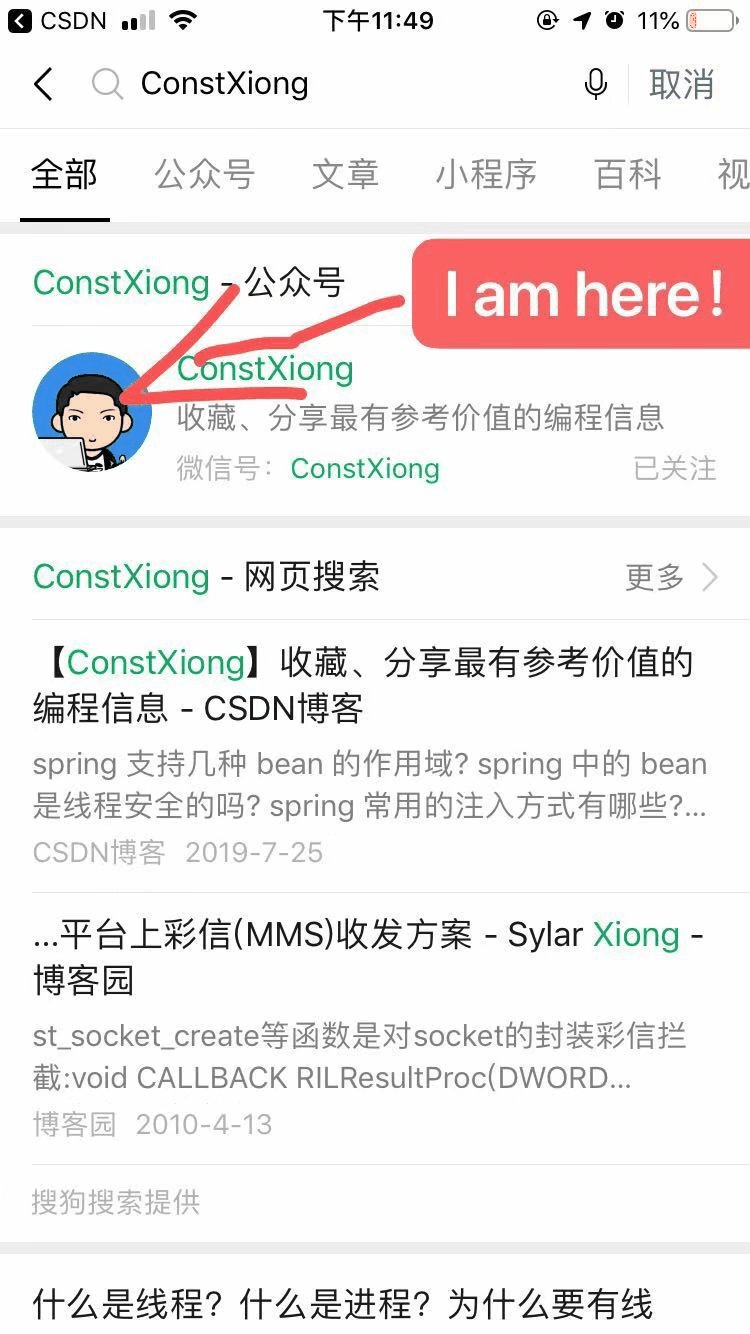
2、手机端非微信客户端,显示二维码,给出按钮,点击按钮,复制微信公众号 ID: ConstXiong ,唤醒微信 app,方便用户搜索微信公众号 ID 关注。

3、其他情况(即PC 端),页面显示二维码,提示 "手机扫码关注"。

实现代码如下:
//判断是否为微信客户端环境
function is_weixin(){
if(/MicroMessenger/i.test(navigator.userAgent)){
return true;
}else{
return false;
}
}
//判断是否为手机端
function is_mobile() {
var ua = navigator.userAgent.toLowerCase();
if(/(ip(hone|od)|android|opera m(ob|in)i|windows (phone|ce)|blackberry|s(ymbian|eries60|amsung)|p(laybook|alm|rofile\/midp|laystation portable)|nokia|fennec|htc[-_]|mobile|up.browser|[1-4][0-9]{2}x[1-4][0-9]{2})/i.test(ua)){
return true;
}else{
return false;
}
}
//复制公众号ID
function copywx() {
var range = document.createRange();
range.selectNode(document.getElementById('wx_id'));
var selection = window.getSelection();
if(selection.rangeCount > 0) selection.removeAllRanges();
selection.addRange(range);
document.execCommand('copy');
}
//当是 微信客户端 + 手机端 时
if (is_weixin() && is_mobile()) {
//显示二维码,提示 "长按关注"
$('#wc').html('<p class="wc_title">微信公众号:<span class="wc_name">ConstXiong</span></p><p class="wc_opt">长按识别二维码添加</p><p class="wc_img"><img witdh="200" height="200" src="images/cx_qr.jpg"></p>');
//当是手机端,非微信客户端时
} else if(is_mobile()) {
//显示二维码和按钮,点击复制微信公众号ID,并跳转到微信客户端
$('#wc').html('<p class="wc_title">微信公众号:<span class="wc_name" id="wx_id">ConstXiong</span></p><p class="wc_opt" onclick="copywx()"><span class="to_wc"><a href="weixin://">复制 ID 并跳转微信</a></p><p class="wc_img"></span><img witdh="200" height="200" src="images/cx_qr.jpg"></p>');
//其他情况,即 PC 端
} else {
//显示二维码,提示 "扫码关注"
$('#wc').html('<p class="wc_title">微信公众号:<span class="wc_name">ConstXiong</span></p><p class="wc_opt">手机微信扫码添加</p><p class="wc_img"><img witdh="200" height="200" src="images/cx_qr.jpg"></p>');
}
页面地址
https://www.javanav.com/wechat.html
自己从零写代码构建博客网站就是爽,想怎么折腾都可以。折腾系列,继续...
有兴趣可以关注我公众号,一起学习、一起折腾。